react router v4 - When using HashRouter in ReactJS this.props.location.state is undefined on page refresh - Stack Overflow

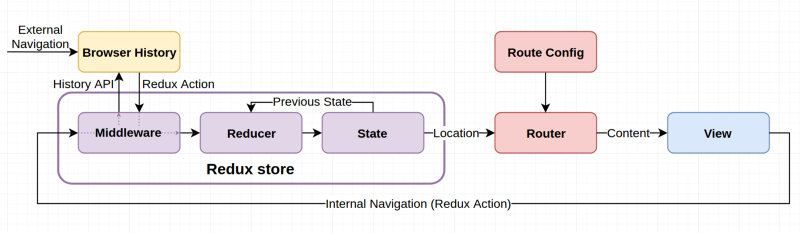
Uncaught Could not find router reducer in state tree, it must be mounted under "router" · Issue #312 · supasate/connected-react-router · GitHub

Uncaught Could not find router reducer in state tree, it must be mounted under "router" · Issue #312 · supasate/connected-react-router · GitHub

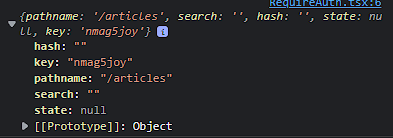
reactjs - Property does not exist on state - Using React Router Hooks with TypeScript - Stack Overflow