
React Router for Beginners. Many modern websites are actually made… | by Nury Fatema | Level Up Coding

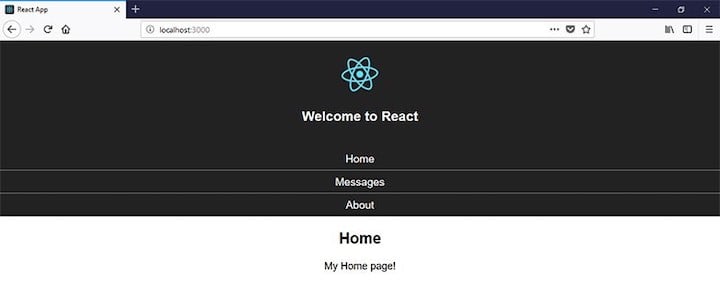
Getting started with React Router 4: Create a single page application | Esteban Herrera | Skillshare

reactjs - Error: useRoutes() may be used only in the context of a <Router> component - Stack Overflow
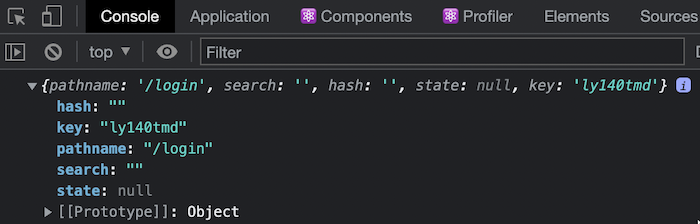
![Bug]: useMatches() returns only one entry in it's array in the initial page load. Correct when changing route · Issue #10519 · remix-run/react-router · GitHub Bug]: useMatches() returns only one entry in it's array in the initial page load. Correct when changing route · Issue #10519 · remix-run/react-router · GitHub](https://user-images.githubusercontent.com/5726865/240186531-515ef560-9cc1-4166-9c86-4e88d898e581.png)